Современный интернет - это не только источник информации, но и платформа для ведения бизнеса, коммуникации и развлечений. В этой цифровой среде скорость играет решающую роль. Представьте себе ситуацию: вы заходите на веб-сайт, чтобы получить нужную информацию или приобрести товар, но страница загружается медленно, кнопки не реагируют, изображения не появляются. Что вы делаете в таком случае? Вероятнее всего, закрываете вкладку и ищете альтернативные ресурсы. Это демонстрирует, насколько важно, чтобы ваш сайт загружался быстро и без задержек.
Значение быстрой загрузки сайта
Быстрая загрузка сайта - это не просто приятный бонус для пользователей, это неотъемлемый атрибут успеха вашего сайта. Как показывают исследования, пользователи не терпят задержек при загрузке веб-страниц и обычно ожидают, что сайт откроется за несколько секунд. Медленно загружающиеся сайты не только раздражают посетителей, но и негативно сказываются на их восприятии бренда или компании. Более того, поисковые системы, такие как Google, учитывают скорость загрузки сайта при ранжировании результатов поиска. Это означает, что медленный сайт может оказаться ниже в результатах поиска, что в свою очередь снижает его видимость и посещаемость.
Сервисы для проверки скорости загрузки сайта
В данном разделе мы рассмотрим популярные сервисы, предназначенных для анализа скорости загрузки веб-страниц. Каждый из этих инструментов обладает уникальными функциями и возможностями, позволяющими оценить производительность сайта и выявить потенциальные проблемы.
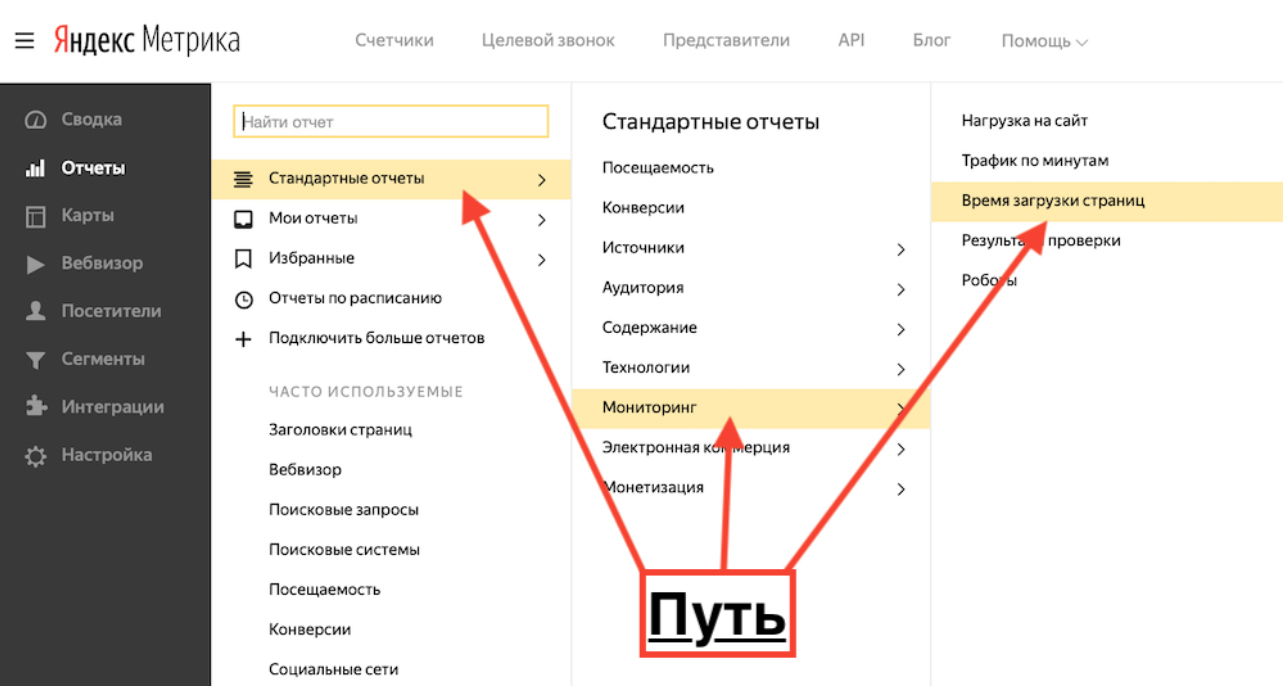
Сервис Яндекс.Метрика также предоставляет инструменты для анализа скорости загрузки сайта. Он позволяет оценить время загрузки страницы, количество запросов к серверу и другие параметры производительности, а также выдает рекомендации по улучшению. Подробнее о том как узнать скорость загрузки сайта в Яндекс.Метрики вы можете узнать в нашей статье
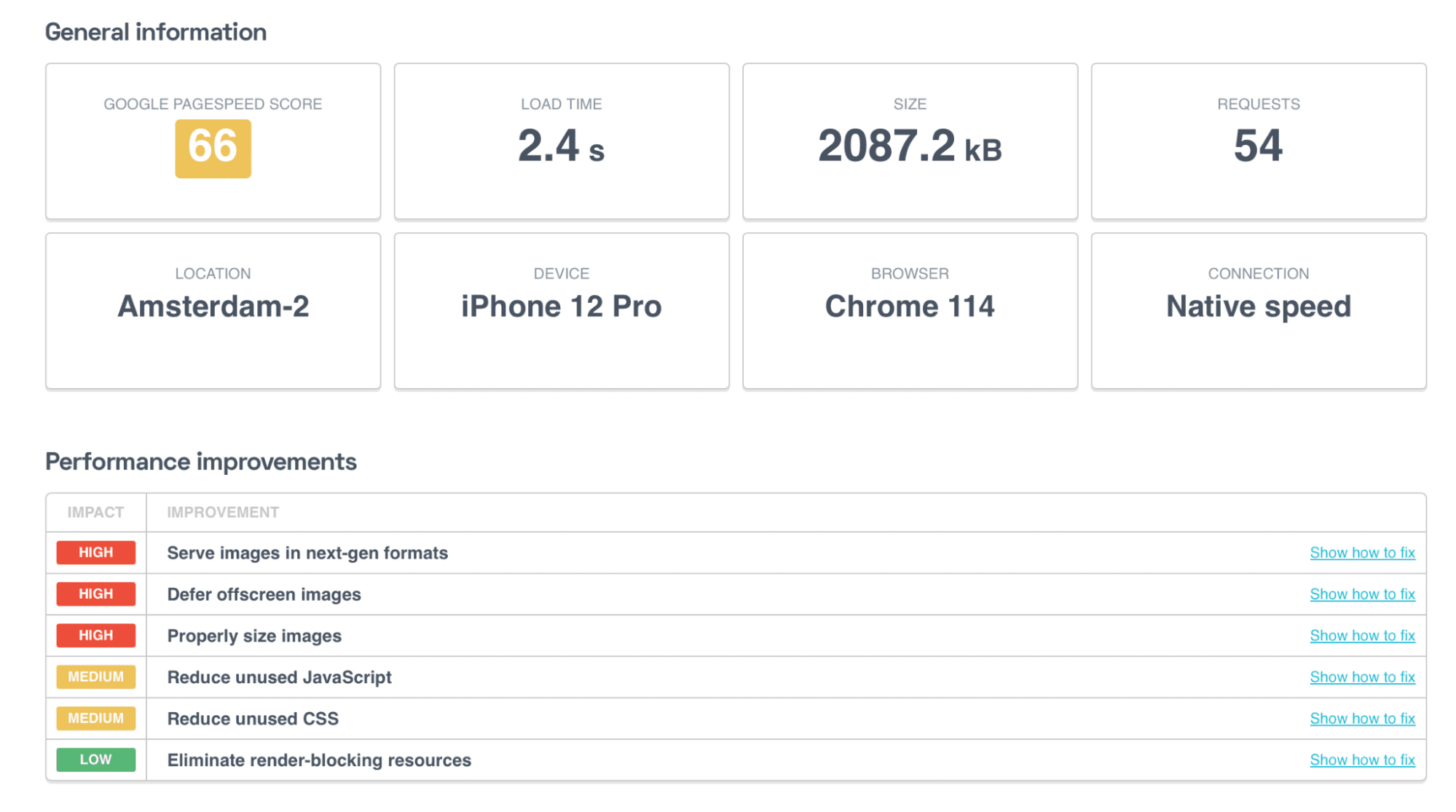
Этот инструмент предоставляет подробный анализ скорости загрузки страницы как на десктопных, так и на мобильных устройствах. Он выдает рекомендации по улучшению производительности и оценивает степень оптимизации сайта в соответствии с рекомендациями Google.
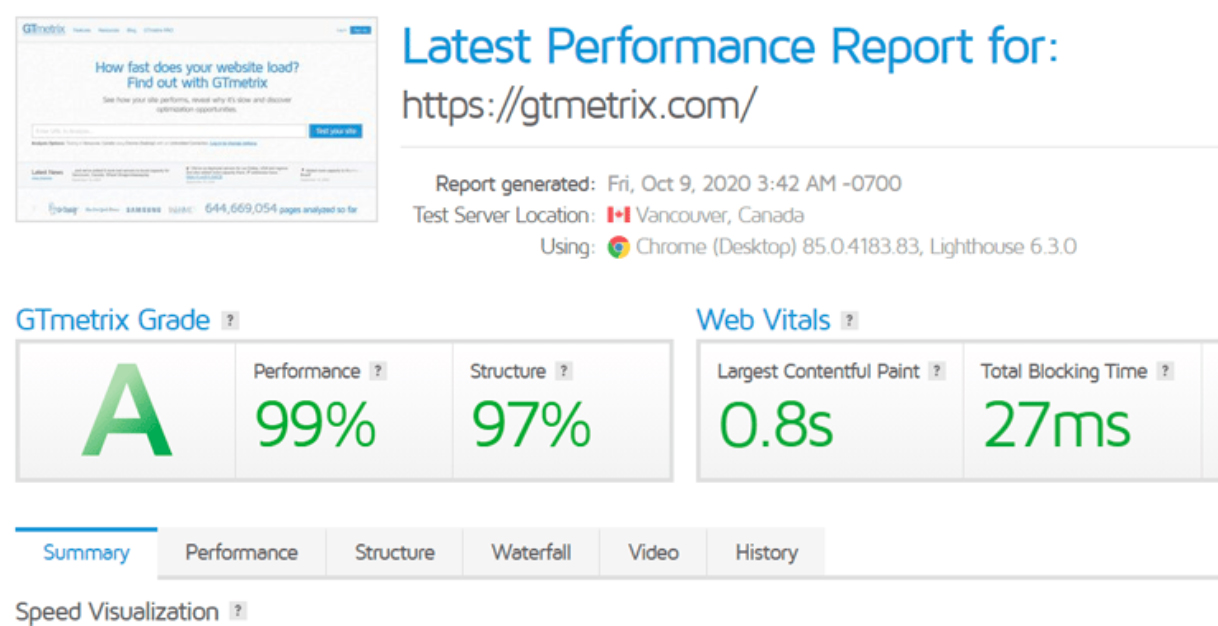
GTmetrix предлагает анализ производительности сайта с использованием нескольких различных инструментов, включая PageSpeed и YSlow. Он предоставляет детальный отчет о скорости загрузки, размере страницы и рекомендациях по оптимизации, а также позволяет сравнивать результаты из разных местоположений.
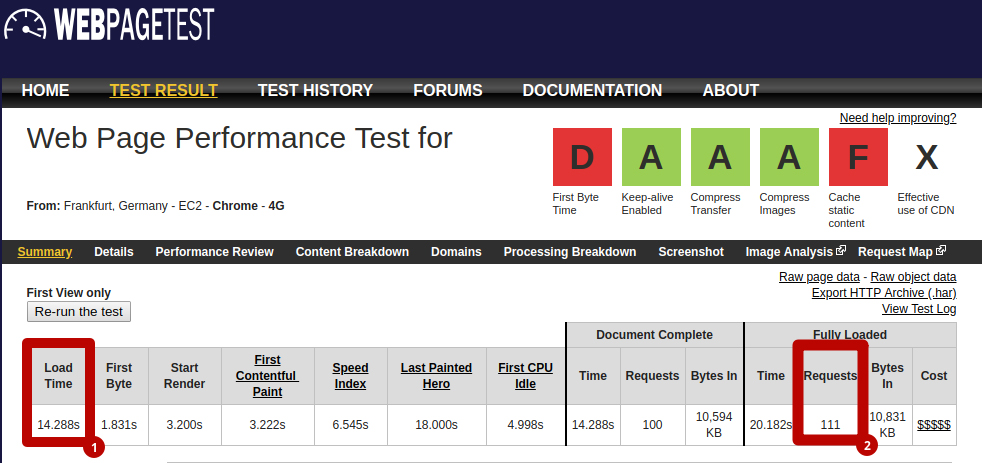
Этот сервис позволяет тестировать скорость загрузки сайта из разных географических точек с использованием разных типов соединений (3G, 4G, DSL и т. д.). Он предоставляет подробные данные о времени загрузки различных элементов страницы и позволяет проанализировать производительность сайта на разных устройствах и браузерах.
Pingdom Tools предоставляет простой и понятный анализ скорости загрузки сайта, включая время загрузки, размер страницы и количество запросов. Он также предоставляет диаграммы производительности и рекомендации по улучшению скорости загрузки.
Сервис, который предоставляет мониторинг производительности сайта с помощью глобальной сети тестовых серверов. Он позволяет анализировать загрузку сайта из различных географических точек, что особенно полезно для веб-ресурсов с международной аудиторией. Uptrends также предоставляет детальные отчеты о производительности, включая время загрузки, размер страницы и другие метрики.
Комплексный сервис для мониторинга производительности веб-сайтов и приложений. Он предоставляет возможность тестирования загрузки сайта из различных местоположений и на разных устройствах, включая мобильные устройства. Dotcom-Monitor также предлагает мониторинг доступности сайта, анализ производительности DNS и другие инструменты для обеспечения непрерывной работы веб-ресурса.
Сервис, который позволяет быстро и удобно проверить скорость загрузки веб-страницы со всего мира. Он использует сеть CDN для тестирования скорости загрузки и предоставляет детальные отчеты о производительности, включая время загрузки, размер страницы, количество запросов и другие ключевые метрики. KeyCDN Website Speed Test также предоставляет рекомендации по оптимизации производительности веб-ресурса, чтобы улучшить пользовательский опыт.
Оценка показателей скорости загрузки сайта
Скорость загрузки сайта играет важную роль в опыте пользователей и ранжировании в поисковых системах. Вот более подробное объяснение различных уровней скорости загрузки сайта:
-
Отличная скорость загрузки (Excellent):
Время загрузки: менее 1-2 секунд.
Сайт загружается моментально, практически мгновенно. Пользователи не замечают задержек и могут легко взаимодействовать с контентом.
-
Хорошая скорость загрузки (Good):
Время загрузки: от 2 до 3 секунд.
Сайт загружается быстро и плавно. Пользователи могут легко найти необходимую информацию и взаимодействовать с контентом без заметных задержек.
-
Средняя скорость загрузки (Average):
Время загрузки: от 3 до 5 секунд.
Сайт загружается средне быстро, но некоторые пользователи могут заметить небольшие задержки. Возможно, есть место для оптимизации.
-
Низкая скорость загрузки (Poor):
Время загрузки: от 5 до 10 секунд.
Сайт загружается медленно, пользователи испытывают значительные задержки при доступе к контенту. Это может привести к потере интереса и уходу пользователей с сайта.
-
Крайне низкая скорость загрузки (Very Poor):
Время загрузки: более 10 секунд.
Сайт загружается крайне медленно или даже не загружается вовсе. Это серьезная проблема, которая может сильно негативно сказаться на пользовательском опыте и репутации сайта.
Показатели скорости загрузки могут включать время первого байта (Time to First Byte, TTFB), время полной загрузки страницы, время интерактивности, время до полной отрисовки (Time to First Paint), а также другие метрики, такие как Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) и Total Blocking Time (TBT).
Оценка скорости загрузки сайта является важным аспектом успешного онлайн-присутствия. Быстрая загрузка сайта не только улучшает пользовательский опыт, но и положительно влияет на его видимость в поисковых системах и конверсию. Существует множество инструментов и сервисов, которые помогают анализировать производительность вашего сайта и предоставляют рекомендации по улучшению. Рекомендуется использовать несколько из них для получения наиболее полной картины о производительности вашего сайта и его потенциальных проблемах.