
В наше время веб-разработка стала неотъемлемой частью бизнеса. Это процесс создания и развития веб-сайтов, который имеет огромное значение для компаний любого масштаба. Независимо от того, является ли ваш бизнес крупным онлайн-магазином или небольшим предприятием, имеющим сайт, веб-разработка помогает вам привлечь новых клиентов, улучшить обслуживание существующих и расширить возможности бизнеса.
Веб-разработка - это процесс создания веб-сайтов или веб-приложений, который включает в себя различные этапы, начиная от проектирования и заканчивая публикацией на хостинге и последующим сопровождением. Она охватывает разработку как клиентской, так и серверной части сайта, верстку страниц, создание контента, тестирование и многие другие аспекты, необходимые для создания функционального и привлекательного веб-ресурса.
Зачем нужна веб-разработка?
1. Повышение узнаваемости бренда
Веб-разработка позволяет компаниям создавать виртуальные пространства, которые отражают их уникальный стиль и идентичность. Профессионально спроектированный и хорошо продуманный веб-сайт помогает привлечь внимание потенциальных клиентов и создать положительное впечатление о бренде. При этом важно, чтобы дизайн сайта был согласован с основными целями и ценностями компании, чтобы пользователи могли легко узнать и запомнить ваш бренд.
2. Открытие новых каналов продаж
Веб-сайт предоставляет компаниям возможность привлечения новых клиентов и увеличения объема продаж. Он позволяет представить ассортимент товаров или услуг, предоставить детальную информацию о них, а также принимать заказы и платежи онлайн. Благодаря этому клиенты могут сделать покупки в любое удобное для них время, без необходимости посещения физического магазина или офиса компании.
3. Улучшение коммуникации с клиентами
Веб-сайт является эффективным инструментом для установления и поддержания коммуникации с клиентами. На сайте можно разместить контактные данные компании, форму обратной связи, чат для онлайн-общения, а также ответы на часто задаваемые вопросы. Это позволяет клиентам быстро получить необходимую информацию и обратиться за помощью в случае необходимости.
4. Увеличение доступности услуг
Веб-разработка помогает сделать услуги компании более доступными для клиентов. Онлайн-присутствие позволяет потенциальным клиентам получить доступ к информации о компании и ее продуктах в любое время суток и с любого устройства, будь то компьютер, смартфон или планшет. Это особенно важно в условиях современного ритма жизни, когда люди часто используют мобильные устройства для доступа к интернету и поиска информации.
Как развивается веб-разработка?
С развитием технологий и изменением требований рынка веб-разработка постоянно эволюционирует. Вот несколько ключевых аспектов, определяющих современные тенденции веб-разработки:
1. Адаптивный дизайн и мобильная оптимизация:
С увеличением числа пользователей мобильных устройств стало критически важно создавать веб-сайты, которые хорошо работают и выглядят на всех типах устройств, включая смартфоны и планшеты. Адаптивный дизайн позволяет автоматически адаптировать веб-сайт к различным размерам экранов, обеспечивая оптимальный пользовательский опыт.
2. Продвинутые веб-технологии:
С появлением новых технологий, таких как HTML5, CSS3 и JavaScript-библиотеки, разработчики имеют больше возможностей для создания интерактивных и динамичных веб-сайтов. Это включает в себя анимацию, сложные пользовательские интерфейсы, веб-приложения и многое другое.
3. Безопасность:
В свете увеличивающегося числа кибератак и утечек данных, безопасность стала одним из наиболее важных аспектов веб-разработки. Разработчики должны уделять особое внимание защите веб-сайтов от уязвимостей, включая защиту от SQL-инъекций, CSRF-атак, XSS-уязвимостей и других угроз.
4. Искусственный интеллект и машинное обучение:
Технологии искусственного интеллекта и машинного обучения все больше проникают в область веб-разработки. Они позволяют создавать персонализированные пользовательские интерфейсы, предсказывать поведение пользователей, автоматизировать процессы и многое другое.
5. Прогрессивные веб-приложения (PWA):
PWA - это современные веб-приложения, которые сочетают в себе лучшие характеристики веб-сайтов и мобильных приложений. Они предлагают высокую производительность, работу в режиме оффлайн, push-уведомления и другие функции, которые ранее были доступны только в нативных мобильных приложениях.
6. Облачные технологии:
Веб-разработка все больше ориентируется на облачные технологии, такие как серверы, базы данных и хранилища файлов. Это позволяет создавать масштабируемые и гибкие веб-приложения, обеспечивая высокую доступность и быстродействие.
Этапы веб-разработки
1. Проектирование и создание ТЗ
Начальный этап веб-разработки заключается в создании технического задания (ТЗ), которое определяет все основные параметры проекта. Здесь определяются цели проекта, его функциональные требования, технические характеристики, планируемые сроки и бюджет. Проектирование включает в себя анализ потребностей бизнеса и его аудитории, определение структуры сайта, создание пользовательских сценариев и прочие важные аспекты, которые помогут проработать основные концепции проекта.
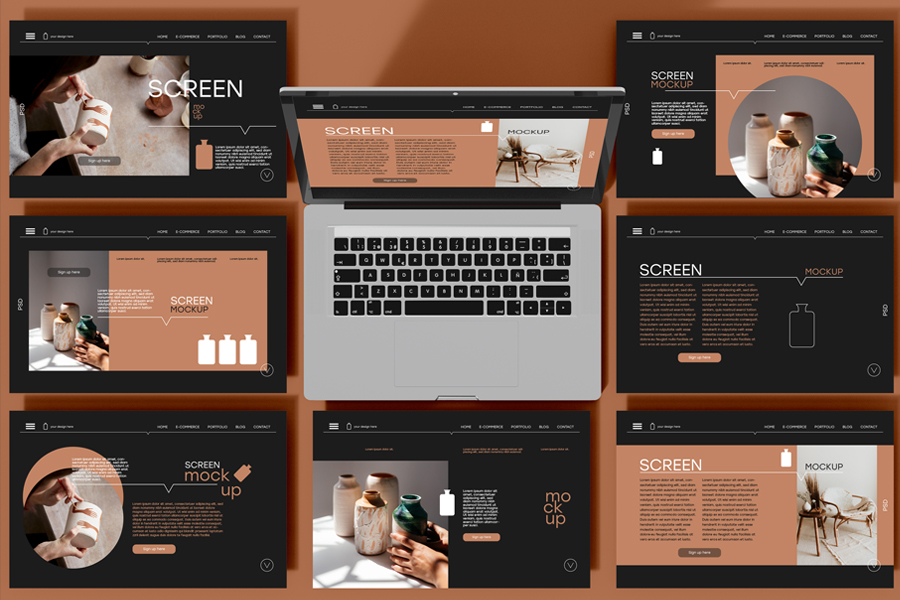
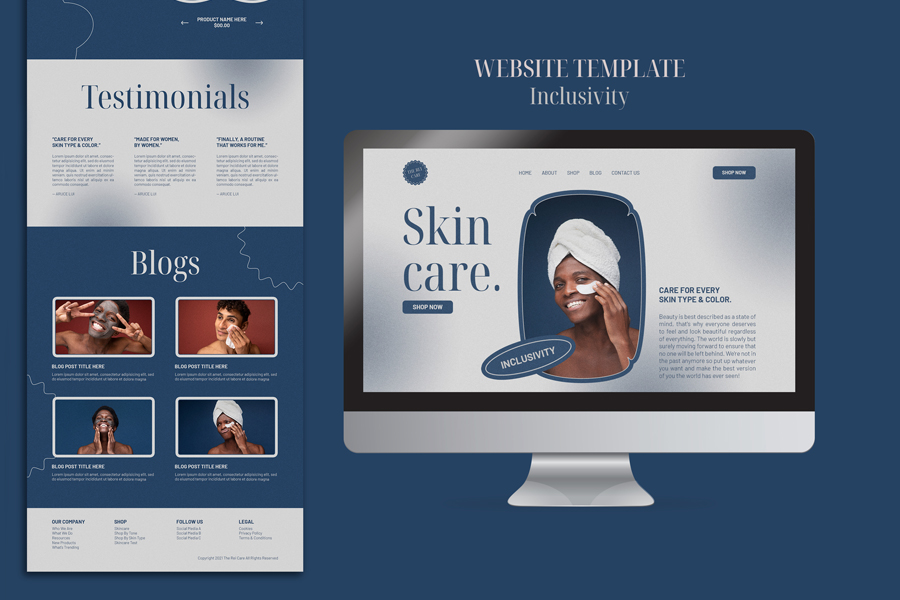
2. Разработка дизайна и создание макета
На этом этапе происходит создание дизайна веб-сайта и разработка макета страниц. Дизайнеры обычно используют специальные программы, такие как Adobe Photoshop, Sketch или Figma, для создания визуальных концепций сайта. Этот процесс включает выбор цветовой палитры, шрифтов, компоновку элементов и создание всех необходимых графических элементов, которые будут использоваться на сайте.
3. Создание клиентской и серверной части
На этом этапе разработчики приступают к созданию клиентской и серверной частей сайта. Клиентская часть (frontend) отвечает за визуальное отображение сайта в браузере пользователя и включает в себя HTML, CSS и JavaScript. Серверная часть (backend) занимается обработкой запросов пользователя, взаимодействием с базой данных, аутентификацией и другими аспектами, необходимыми для функционирования веб-приложения.
4. Верстка страниц
На этом этапе верстальщики преобразуют готовый дизайн веб-сайта в HTML-код, CSS-стили и JavaScript-скрипты. Это позволяет создать функциональные и адаптивные страницы, которые корректно отображаются на различных устройствах и в различных браузерах. Верстка страниц также включает в себя оптимизацию кода для улучшения производительности и доступности сайта.
5. Наполнение контентом
На этом этапе веб-сайт заполняется контентом, таким как тексты, изображения, видео и другие медиа-файлы. Важно, чтобы контент был информативным, уникальным и соответствовал целям и задачам проекта. Наполнение контентом помогает улучшить SEO-показатели сайта, привлечь аудиторию и удержать ее внимание.
6. Тестирование
После завершения разработки веб-сайта проводится тестирование, чтобы убедиться в его правильной работе и соответствии требованиям. Тестирование включает в себя проверку функциональности, совместимости с различными браузерами и устройствами, а также безопасности и производительности. Обнаруженные ошибки и недочеты исправляются, пока веб-сайт не будет готов к запуску.
7. Размещение на хостинге
После успешного завершения тестирования веб-сайт готов к размещению на хостинге, чтобы быть доступным для пользователей в Интернете. Выбор подходящего хостинг-провайдера и настройка сервера играют ключевую роль в обеспечении стабильной и быстрой работы сайта.
8. Дальнейшее сопровождение
После размещения веб-сайта на хостинге начинается период его дальнейшего сопровождения и поддержки. Это включает в себя регулярное обновление контента, исправление ошибок и недочетов, а также внесение изменений в соответствии с потребностями бизнеса и его аудитории. Важно обеспечить постоянное обновление и поддержку сайта, чтобы он оставался актуальным и функциональным для пользователей.
Заключение
Веб-разработка играет ключевую роль в современном бизнесе, помогая компаниям достичь новых высот и успешно конкурировать на рынке. От правильного планирования и разработки до последующего сопровождения и обслуживания, веб-разработка остается важным элементом стратегии роста любого бизнеса.