
Что такое HTML-карта?
Основной целью карты сайта является улучшение доступности контента для посетителей и помощь поисковым роботам в индексации страниц.
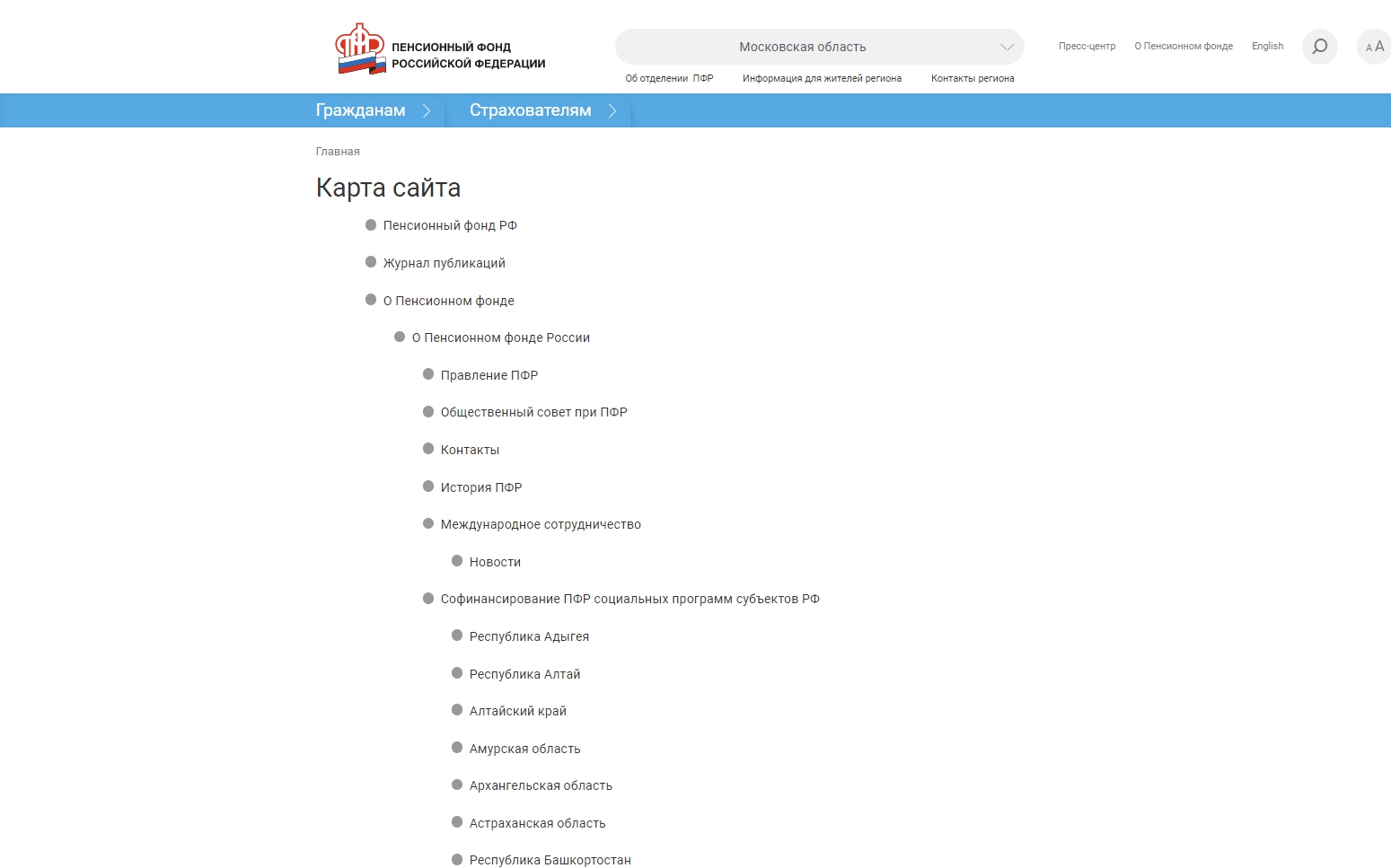
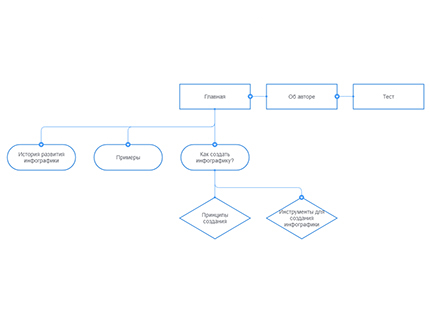
HTML-карта сайта представляет собой статический каталог страниц вашего сайта, организованный иерархически с ссылками на каждую страницу
Это подробное описание структуры сайта позволяет легко найти необходимую информацию, как посетителям, так и поисковым системам. HTML-карта может включать в себя основные разделы сайта, подразделы и отдельные страницы, что делает ее наглядным инструментом для понимания структуры веб-ресурса.
Эта карта может содержать не только ссылки на страницы, но также дополнительную информацию, такую как даты последних обновлений, частота изменений страниц, их приоритеты и другие метаданные. Такие данные полезны для поисковых систем и помогают им эффективнее сканировать и понимать содержимое сайта.
HTML-карты сайтов особенно важны на сайтах с большим объемом контента и сложной структурой, где обеспечение простого и быстрого доступа к информации становится ключевым аспектом удовлетворения потребностей пользователей и оптимизации для поисковых систем.
Как сделать HTML-карту сайта?
1. С использованием Плагина CMS:
Если ваш сайт работает на CMS, такой как WordPress, установка соответствующего плагина упростит процесс создания HTML-карты. Плагин автоматически сгенерирует карту и обеспечит ее обновление при изменениях на сайте. Процедура обычно выглядит следующим образом:
- Установите плагин, совместимый с вашей CMS.
- Активируйте его и перейдите в раздел настроек.
- Настройте параметры, такие как внешний вид карты и частота обновлений.
- Сгенерируйте карту нажатием соответствующей кнопки.
Этот метод идеален для тех, кто предпочитает автоматизированный подход и не хочет тратить много времени на создание карты вручную.
2. Ручной Способ:
Если у вас нет подходящего плагина или вам необходимо внести специфические изменения, можно создать карту вручную. Этот метод требует более тщательной работы:
- Перечислите все страницы сайта, определяя их иерархию.
- Создайте HTML-страницу или блок кода, включая ссылки на каждую страницу.
- Организуйте ссылки и разделы так, чтобы они были логичными и удобными для посетителей.
Этот метод подходит для тех, кто хочет полный контроль над структурой карты и может быть особенно полезен для небольших сайтов.
3. С Онлайн-Сервисами:
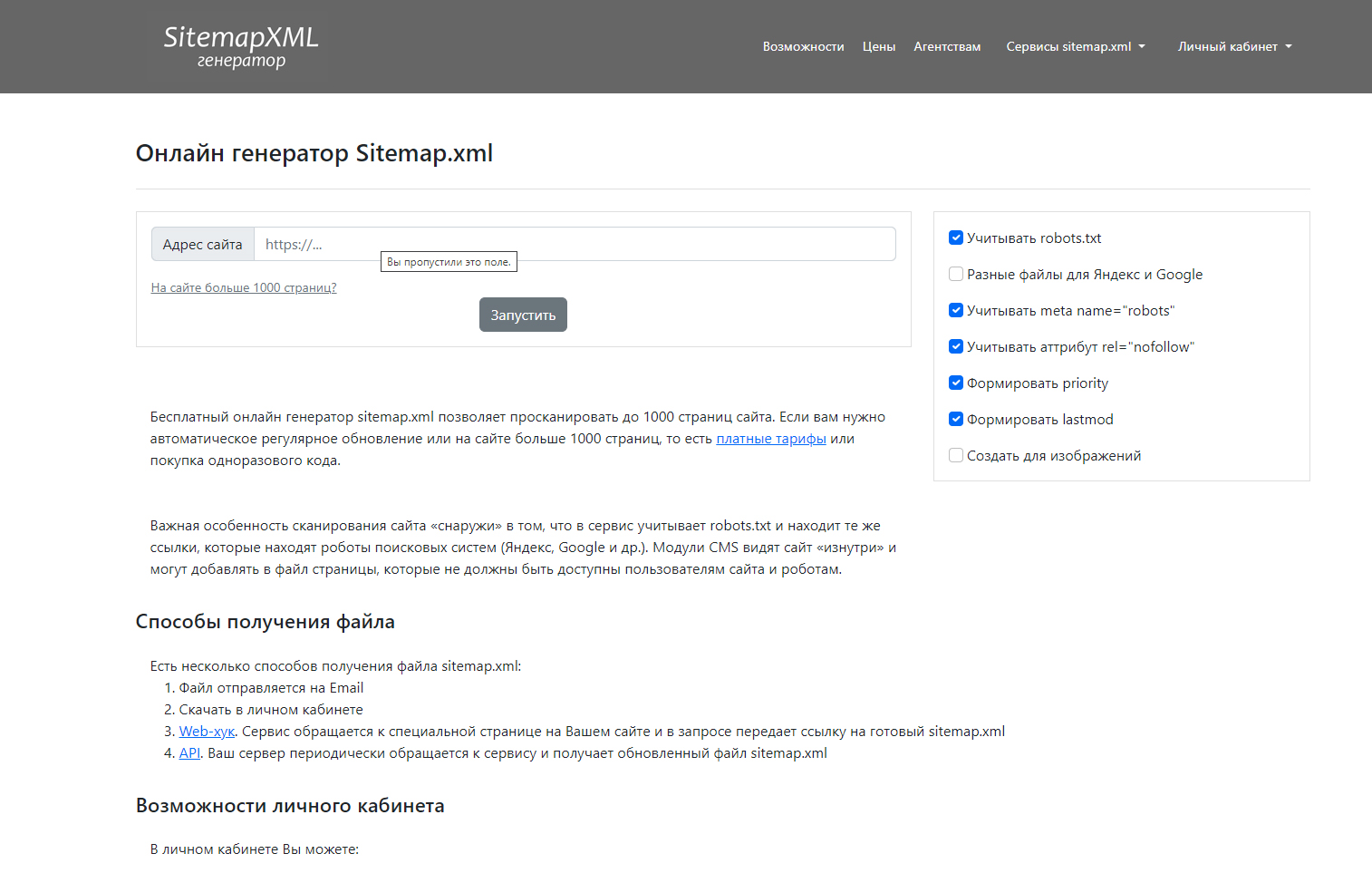
Существует множество онлайн-сервисов, которые автоматически генерируют HTML-карту сайта. Просто введите адрес вашего сайта, выберите параметры и получите готовый код карты. Шаги для использования сервиса обычно следующие:
- Найдите надежный онлайн-генератор html-карт сайта.
- Введите адрес веб-ресурса и выберите необходимые настройки.
- Нажмите кнопку для генерации, и сервис предоставит вам готовый HTML-код.
Этот метод быстр и удобен, но обратите внимание на ограничения, которые могут быть наложены некоторыми сервисами в бесплатной версии.
Выбор метода зависит от ваших потребностей, опыта и предпочтений.
Почему HTML-Карта Сайта Важна?
-
Улучшение навигации. HTML-карта облегчает посетителям быстрый доступ к нужным разделам и страницам, особенно если сайт имеет большое количество контента.
-
SEO-Оптимизация. Карты сайта помогают поисковым роботам легко сканировать и индексировать страницы, что влияет на SEO-оптимизацию. Они также позволяют указать приоритеты и частоту обновлений.
-
Решение проблем индексации. Если у вас есть страницы, которые трудно найти через навигацию, HTML-карта может стать мостом для поисковых роботов, улучшая индексацию.
XML-Карта сайта - что это?
XML-карта сайта предоставляет поисковым роботам детальную картину структуры вашего веб-ресурса.
В отличие от HTML-карты, предназначенной для пользователей, XML-карта разработана для машинного восприятия и содержит дополнительную информацию, такую как частота обновлений, приоритеты страниц и дата последнего изменения.
Как сделать XML-Карту сайта?
-
Плагины CMS. Многие CMS предоставляют возможность автоматического создания XML-карты с использованием соответствующих плагинов. Установите плагин, настройте его параметры и файл XML-карты будет обновляться автоматически.
-
Генераторы онлайн. Существует ряд онлайн-сервисов, которые генерируют XML-карты сайтов. Введите адрес вашего сайта, укажите параметры, такие как глубина сканирования, и скачайте созданный файл.
-
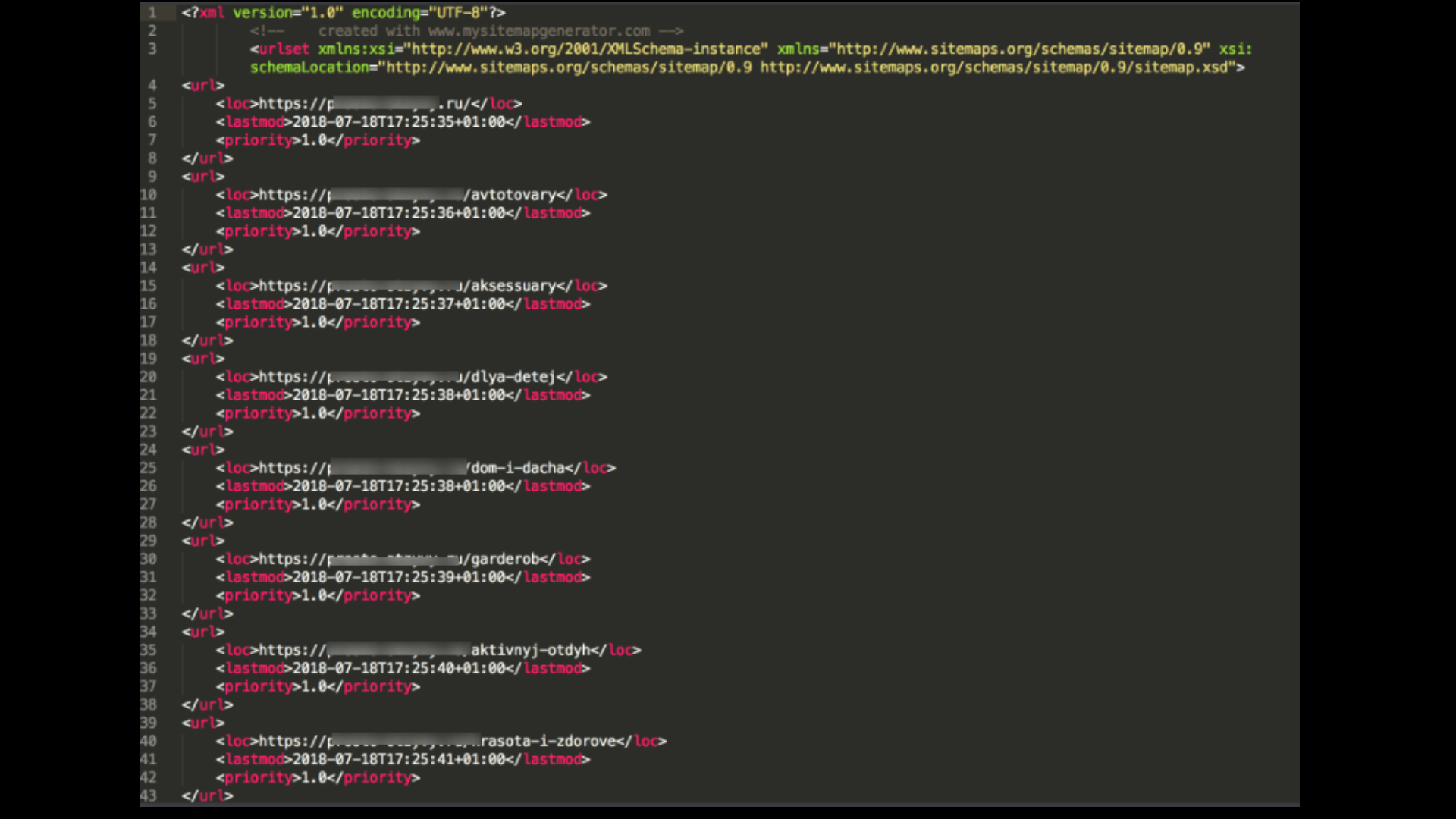
Ручной способ.При необходимости XML-карту можно создать вручную. Откройте текстовый редактор, следуйте синтаксису XML и введите необходимую информацию о страницах сайта.
Как это влияет на веб-ресурс?
-
Улучшение индексации. XML-карта предоставляет поисковым системам структурированный список страниц, что ускоряет процесс индексации и обеспечивает более полное охватывание контента.
-
SEO-Оптимизация.С использованием XML-карты можно указать приоритеты страниц, частоту обновлений и даты последних изменений. Это полезно для оптимизации SEO-стратегии.
-
Информация для роботов.XML-карта содержит дополнительные технические детали, которые помогают поисковым роботам лучше понимать структуру сайта и обрабатывать его эффективнее.
Заключение
Введение и поддержка HTML- и XML-карт сайта являются ключевыми шагами в обеспечении успешной видимости вашего веб-ресурса в поисковых системах. HTML-карта улучшает навигацию для пользователей, а XML-карта облегчает взаимодействие с поисковыми роботами.
Выбор между HTML- и XML-картами зависит от целей вашего сайта и технологий, которые вы используете. Вместе эти карты обеспечивают комплексный подход к оптимизации вашего веб-пространства и создают благоприятные условия для успешного взаимодействия с онлайн-средой.
Таким образом, при правильной реализации и поддержке HTML- и XML-карт сайта, ваш ресурс находится в надежных руках, готовый привлекать аудиторию и успешно индексироваться поисковыми системами.